While you're here, please consider supporting GamingOnLinux on:
Reward Tiers: Patreon. Plain Donations:
Patreon. Plain Donations:  PayPal.
PayPal.
This ensures all of our main content remains totally free for everyone! Patreon supporters can also remove all adverts and sponsors! Supporting us helps bring good, fresh content. Without your continued support, we simply could not continue!
You can find even more ways to support us on this dedicated page any time. If you already are, thank you!
Reward Tiers:
This ensures all of our main content remains totally free for everyone! Patreon supporters can also remove all adverts and sponsors! Supporting us helps bring good, fresh content. Without your continued support, we simply could not continue!
You can find even more ways to support us on this dedicated page any time. If you already are, thank you!
Login / Register
- Intel and NVIDIA drivers holding back a public SteamOS release, Valve not trying to compete with Windows
- GOG joins the European Federation of Game Archives, Museums and Preservation Projects
- NTSYNC driver for improving Windows games on Linux with Wine / Proton should finally land in Linux kernel 6.14
- Prime Gaming January 11th 2025 edition round-up for Linux / SteamOS and Steam Deck
- Even with SteamOS coming to more systems Bazzite has no plans to go anywhere
- > See more over 30 days here
-
Game save data backup tool Ludusavi v0.28 brings new fe…
- robvv -
Intel and NVIDIA drivers holding back a public SteamOS …
- WorMzy -
FINAL FANTASY VII REBIRTH gets Steam Deck Verified ahea…
- Cyba.Cowboy -
Cubic Odyssey announced as a fusion of Minecraft and No…
- Cyba.Cowboy -
Roll the dice to make crazy combos instead of collectin…
- Purple Library Guy - > See more comments
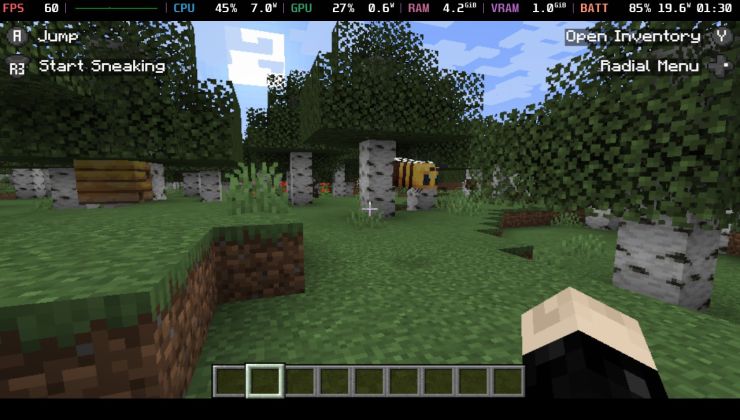
 An idiots guide to setting up Minecraft on Steam Deck / SteamOS with controller support
An idiots guide to setting up Minecraft on Steam Deck / SteamOS with controller support How to install extra software, apps and games on SteamOS and Steam Deck
How to install extra software, apps and games on SteamOS and Steam Deck
On only found this setting:
layout.framevisibility.amountscrollbeforeupdateverticalChanging it can make things worse, but not better it seems. Are there others?
dom.image-lazy-loading.root-margin.topThe margins on each direction control it. The higher the margin, the sooner Firefox loads content in. Some genius decided to set the defaults to nothing in Firefox it appears which is really bad.
However, this seems very much like a flawed solution. Since the margin appear to be in pixels, there is no way to get it correct. Larger image means the problem comes back.
To be honest, this screams bug. If the margin was calculated from the bottom of the image, then even zero wouldn't have been a real problem. But at 0 it is triggered around 50 pixels from the top, which makes no sense at all.
However, even at zero, the image should be loaded if even one pixel appears on screen. And it isn't.
Ok, so I had a look at the html/css and it seems pretty clear to me. The image has no width/height tag. And since the image isn't loaded, Firefox has no way of determining when the image comes into view. And saying that Firefox doesn't have sane defaults is unfair because right now you're using the "defaults" (presumably of chrome) to cover for the fact that you don't specify the size. So from my limited investigation, it looks like this one is not Firefox's fault.
The problem there, is we're using a fully responsive percentage width image, we can't set a specific height and width on it. The only other way would be to re-do the layout, providing a couple different images based on viewport size. That's not a quick job for such a small issue.
Edit: Have removed the blurry image, not working as expected, will probably remove native-browser lazy loading too. None of this seems to work well in Firefox for responsive images and it's not worth the headaches and time wasted on it. May look to a different solution.
Okay, after more research and a determination not to give up, I believe it is solved! Many thanks, Ehvis, for pointing it out. Turns out, if you add the exact height and width of the original image, then still set the responsive via CSS BUT add height to "auto" it will maintain the responsiveness while also tell the browser the size for it. In my testing in Firefox, this appears to now correctly load in the image in a reasonably way with lazy loading :D
Please let me know how it is for you now!
Last edited by Liam Dawe on 21 Apr 2020 at 10:22 pm UTC